Page Contents
In this article, we will learn How to add code to Elementor page in WordPress – Step by Step.
To add code to a page on your website using Elementor, you can simply add it by –
Step by Step
Going to your page – Click > Edit with Elementor

Once the page opens, go towards the bottom and add an HTML element

Click > Add New Section on the left hand side you will see an option to drag a HTML element, do that.
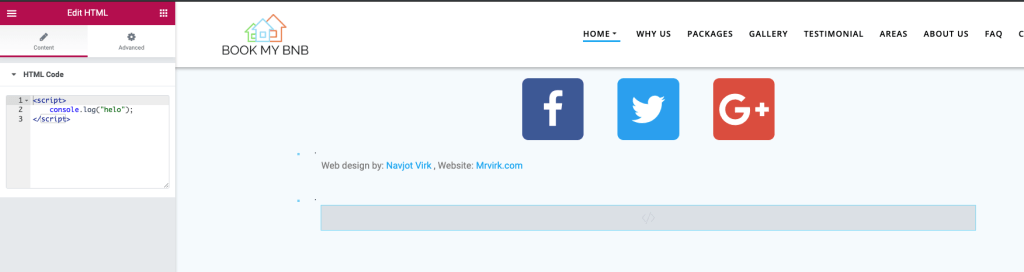
Here you can add either html or javascript code both works.

Add your pixel in it and save the page.
Hope this helps, this was one of the questions asked on my youtube video – How to add code to head tag in WordPress ?
Example
Below I just put in a test Javascript code to verify this works and it does.


Use Cases
This article applies for all these use cases –
I you want to add facebook pixel code to wordpress without plugin or you are looking answers – How to add facebook pixel to elementor ?

