Page Contents
In this article, we will cover HTML DOM’s core basics and original diagrams. If you need to use these diagrams in your projects – online or offline. You will need to reference this page as the source of the diagram.
Hi Welcome to the HTML DOM tutorial on Mr. Virk Media. I am your host Navjot Singh Virk
What is DOM ?
DOM stands for Document Object Model.
When a web page is loaded in the browser (example: Google Chrome, Firefox etc), the browser creates a Document Object Model of the page.
The HTML DOM model is constructed as a tree of Objects. It helps define –
- HTML elements as Objects
- Events for HTML elements
- Properties for HTML elements
- Methods for HTML elements
DOM provides an API (programming interface) for JavaScript, using which you can manipulate the DOM, helping create dynamic HTML.
Using DOM API, JavaScript can add, change or remove –
- HTML elements from the DOM
- HTML attributes
- CSS styles
- HTML events
- And react to HTML events
In the DOM below, you can see – How a web page loads in a browser ?
HTML DOM Diagram and its Explanation

Looking at the DOM Diagram above, you can see – What DOM looks like ? Lets, also understand its tree structure –
DOM Starts at the document object, which is provided by the Browser Window object. This is the container in which a web page loads in.
Then, the page has a Root Element which is HTML <html>
This HTML element then have child elements in this example the HTML element contains 2 child elements which are –
- Head <head>
- Body <body>
Both Head and Body then have their individual child elements –
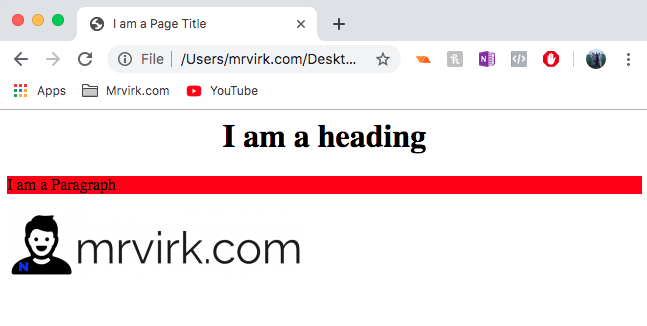
Head has a child named Title <title> that has text assigned to it – “I am a Page Title”
And, Body Element has 3 child elements named –
- Heading1 <h1> which has an attribute that align the h1 element to the center and a text assigned to it – “I am a Heading”
- Paragraph <p> which has a style attribute which sets red as its background color
- Image <img> which has a src (source) attribute that allows to define path/source of the image file
The output of this DOM will be a HTML page with a title, heading, paragraph and an image.
DOM – HTML Page Output

HTML Code used to create this DOM can be seen in image below
You can find this code on Github here.

Below, I have provided different versions of this DOM Diagram.
Feel free to download and use in your projects.
High Quality DOM

DOM Black Background


