Page Contents
In this article we will cover – What is React ? and its basics
What is React ?
React or ReactJS, React JS or React.js is a client side JavaScript Library used to create fast and dynamic component based User Interfaces (UI).
Website and Documentation: https://reactjs.org/
Client side means it runs on the users machine rather than a server, unlike Node.js
What does component based means ?
React is a component based library which means every piece of your front-end user interface can be created in as an individual component that is independent from rest of the components (parts of the UI).
Is React Library or a Framework ?
React is a library (as per its website) as it is doesn’t meet all the requirements to be a framework yet, this may change in the future.
But, some people refer it as a framework. And thats fine so if someone says it is no need to panic. Just calmly say – React is library and nearly a framework but definitely not a framework
For example: it doesn’t include a http client or a router, like Angular does.
However, we can install packages like Axios to make http calls to API’s and React router for routing and so forth. So you dont have to worry about anything.
Reasons to Learn React
Interest for React is growing rapidly and majority of the planet is using it at the moment.

When learning something new, it’s good to know Why to learn it ?, its benefits and impact it can make on your life personal and professional life.
Since, learning something new take a considerable amount of time out of our life it’s important to know that if it’s worth it or not.
And React is not an exception, let’s see some stats to backup reasons to Learn React.
1 – React Developers are in high demand in the Job market

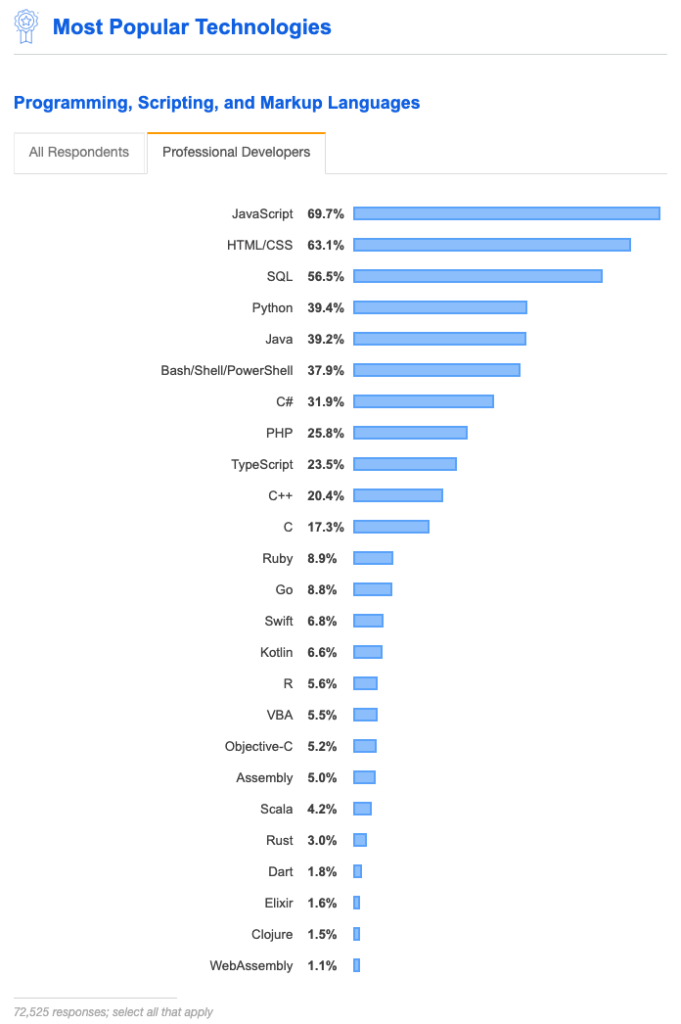
2- Most web developer know Javascript already, and for the seventh year in a row, JavaScript has been most commonly used programming language.
Which is also the 2nd most wanted programming language in 2019.
So, learning React on top of it makes sense and eases the learning curve.
If you are not very good with Javascript, that’s ok we will cover Javascript basics and fundamentals in the Chapter 4 of this course.

3- Makes building and managing powerful User Interfaces easier – since React is component based engineering/development teams can easily manage their developer resources based on the priority, need or complexity of a component.
Instead of developers working on files, now they may choose to work or own a specific component of the UI.
Example: John Doe (a new developer) is the owner of Header and Footer component of the UI.
And Billy Page (an experienced developer) is the owner of Core Components, and so forth.
4- Easier Code Organisation
5- Reusable Components
6- Speed and Performance
React vs Angular vs Vue.js
As we know, React have picked up a pace in popularity. Let’s see how much ?
Let’s compare interest over time to understand the current trend, see which out of these 3 is most in demand.
The best place to get these answers is Google Trends.
Interest over last 5 years
Lets see the data trend –
We can clearly see Angular is ahead in the game until April 2017, where React closely competes with it until Dec 2017.
And from their Angular have seen a steady graph whereas React has left it way behind since.
And Vue.js have had its constant growth but never enough to compete with React or Angular.
Interest over last 12 months
Now, lets look at more recent interest data which is last 12 months (the data will keep updating based on current date – meaning if you see this graph after 6 months you will be shown the trend in that time.
Compared breakdown by region last 12 months
Note: Color intensity in graphs represents percentage of searches

